개요. | |
|
워드프레스에서 Essential Grid 로 만들어진 그리드를 웹에 표현하는 방법 정리.
3가지 방법이 가능하다. 1. 숏코드 삽입방식. (편집기에서 툴바이용하는방법 포함) 2. 위젯을 사이드바에 배치하는 방식. 3. Visual Composer 이용하는 방법.
관련정보. Essential Grid 만드는 방법 -> http://igotit.tistory.com/198 |
1. 숏코드 삽입. | |
|
Essential Grid 를 포스트나 페이지에 기록하면 웹페이지에서 보일 때는 그리드가 보이게된다. 아래그림의 편집기 상단 툴바 붉은 박스가 Essential Grid 아이콘이다. 이것을 클릭하면 그리드 선택창이 뜬다. 선택창에서 우리가 만들었던 egrid1 을 선택하면 글 내용중에 숏코드가 자동으로 들어온다.
웹사이트에서 보이는 모습 확인.
|
2. 위젯으로 사이드바에 표현하기. | |
|
Essential Grid 위젯을 사이드바에 배치하면 해당 사이드바에서 보인다. 아래그림은 웹사이트에서 Essential Grid 가 보이는 모습.붉은박스 부분.
|
3. Visual Composer 로 표현하는 방법. | |
|
Visual Composer 의 Elements 중에 Essential Grid 를 선택하여 배치하면된다. 그러나, 오류가 있어서 웹페이지에서 정상적으로 표현되지 않는 경우가 있다. 이때는 Visual Composer 의 Element 중 Text Block 을 추가하고, 여기에 숏코드 ( [ess_grid alias="egrid1"][/ess_grid] 이런 식으로 )를 직접 기록하면 웹페이지에서 정상적으로 essential grid 를 볼 수 있다. |
///199.
'지속가능티끌 > 웹,워드프레스' 카테고리의 다른 글
| 워드프레스 포스트, 페이지의 리비젼 수량 제한. (0) | 2014.11.14 |
|---|---|
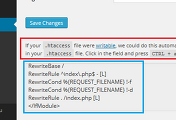
| 가비아에서 워드프레스 설치후 localhost, 도메인주소, .htaccess, 한글오류. (0) | 2014.11.13 |
| 워드프레스 Essential Grid 만들기. (0) | 2014.11.11 |
| 워드프레스 Essential Grid 기본정보 (0) | 2014.11.11 |
| 워드프레스 레볼루션 슬라이더 웹에 표현하기.-Revolution Slider (0) | 2014.11.11 |











댓글