개요 | |
|
그리드 생성 플러그인 Essential Grid를 이용하여 그리드 생성하는 방법 정리.
Essential Grid만드는 전체흐름. 1. Grid Content Source 선택하기. - 포스트, 페이지, 사용자정의 포스트, 갤러리 중에서 선택한다. - 카테고리/태그로 선택세부조정하기, 소스 순서 정하기. 2. 스킨 선택하기.
사전정보. Essential Grid 기본정보 -> http://igotit.tistory.com/197 |
Essential Grid 새로 만들기. | |
|
1. Essential Grid 신규 생성하기. 워프관리자 좌측 메뉴 Ess.Grid 클릭. 아래 그림의 붉은색 박스 "Create New Ess.Grid" 버튼 클릭.
아래그림 - 신규 생성시 Naming부터 보인다. Title 에 임의 이름 영문 기록. Alias 도 title과 동일이름 기록. "Save Grid" 버튼 클릭.
2. 그리드 소스 선택하기. 위 그림에서 파란색박스의 Source 클릭하면 그리드 소스 선택할 수 있는 창이 보인다.아래그림. 1번박스 : 그리드로 표현할 Post Type 을 선택하고 Category 선택한다. 복수 선택가능하다. 2번박스 : 그리드로 표현할 수량제한이다. -1을 기록하면 수량제한없다. 3번박스 : 그리드에 표현할 이미지의 순서를 지정한다. 선택된 것중에 앞에 있는것을 우선적으로 보인다. 해당 이미지가 없다면 그 아래 것이 그리드에 표현된다. 4번박스 : 1에서 선택된것에 3번에 해당하는 것이 없다면 default 이미지를 표현하게 한다. 5번, 6번박스 : 클릭하여 4번까지 선택된 상황을 6번에서 미리 보기 할 수 있다. 모두 설정하고, "Svae Grid" 버튼 클릭하여 저장한다.
3. 스킨 선택하기. 위 그림의 상단 파란박스 "Skins" 탭을 클릭하면 아래 그림처럼 스킨을 선택할 수 있는 화면이 나온다. 각각의 스킨마다 레이아웃 및 마우스 오버시 효과들이 다르다. 원하는 것을 선택하고, "Save Grid"버튼 클릭하여 저장한다.
4. 기타옵션. 위의 과정이 가장 기본적인 설정이며, 세부 설정은 각각들 눌러보면서 어떤 결과를 주는지 습득하도록 한다.
본 과정에서 만들어진 Essential Grid 를 웹에표현하는 방법 보기 -> http://igotit.tistory.com/199 |
///198.
'지속가능티끌 > 웹,워드프레스' 카테고리의 다른 글
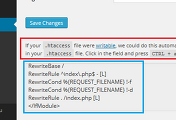
| 가비아에서 워드프레스 설치후 localhost, 도메인주소, .htaccess, 한글오류. (0) | 2014.11.13 |
|---|---|
| 워드프레스 Essential Grid 웹에 표현하기. (0) | 2014.11.11 |
| 워드프레스 Essential Grid 기본정보 (0) | 2014.11.11 |
| 워드프레스 레볼루션 슬라이더 웹에 표현하기.-Revolution Slider (0) | 2014.11.11 |
| 워드프레스 레볼루션 슬라이더 만들기.-Revolution Slider (0) | 2014.11.11 |












댓글