개요
Xcode 에서 아이폰에서 실행되는 앱 만드는 방법 정리.
Xcode 에서 아이폰에서 실행가능한 앱 만들 수 있는 운영체제, 언어
Xcode 는 신규 프로젝트 생성시 만들 프로그램이 실행될 기기의 운영체제 ( iOS, macOS, watchOS 등 ) 부터 지정한 이후 프로젝트 템플릿( App , Game, Framework, Library 등, 이 단계에서 정적 라이브러리 템플릿 선택가능하다) 지정한 이후 코드 작성에 사용할 언어 및 GUI 선택하는 식의 순서로 진행되는 체계이다.
본 글에서 만들 앱은 가장 간단하게 만들 수 있는 앱 제작 예를 보인다.
단계1. 프로젝트 생성
Xcode 메뉴 : File -> New -> Project... 클릭하여 뜬 아래 창에서, iOS 선택 , Application 그룹 중에서 App 를 선택하고 버튼 Next 클릭.

이후 보이는 아래 창에서 프로젝트 이름 지정하고 Interface 부분은 SwiftUI , Storyboard 2개 중 Storyboard 선택하고, Language 는 Swift, Objective-C 중에 Objective-C 선택 하고 버튼 Next 클릭한 이우 보이는 창에서 프로젝트 저장할 곳 지정 한다.

이후 기본 코드들이 자동 생성된 모습이 아래 그림.

단계2. 시뮬레이터에서 즉시 실행시켜보기.
기본 소스코드 상태에서 추가의 코드 전혀 작성하지 않은 상태에서도 실행은 가능하다. 아이폰에서 직접 실행시켜보기전에 시뮬레이터 에서 실행시켜서 어떤 모습으로 실행되는지 확인 해 본다.
방법 : 앞의 그림에서 붉은 박스 부분에 기본 선택 되어있는 시뮬레이터 기기가 iPod 되어있는데 여기를 클릭하여 iPhone 8 을 선택하고 위 그림의 노란색 박스 부분 플레이 버튼 클릭한다.
플레이 버튼 클릭하면 빌드과정 진행되고 빌드완료되면 시뮬레이터 실행되어 iPhone 8 과 동일하게 생긴 모양이 보이면서 내가 만든 앱의 실행 모습을 보여준다(아래그림).

즉, Xcode 에서 자동 생성된 코드는 위 모의 iPhone 8 에서 보이는 것처럼 백색 바탕화면을 갖는 것까지 구현되어있는 상태라는걸 알 수 있다.
단계 3. 사용자 코드 추가하기.
이제 비어있는 앱의 화면에 버튼 하나 추가하고 버튼 터치시 글자가 출력되게 하는 간단한 기능의 코드 직접 구현해본다.
프로젝트 네비게이터에서 보이는 항목 중 main.storyboard 를 클릭하면 앱의 모양새 판이 보인다. 우리는 여기에 필요한 GUI 요소들을 배치할 것이다.

처리1. 버튼 배치하기
Xcode 메뉴 : View -> Show Library 클릭하면 아래 처럼 GUI 요소들이 보이며 버튼 중에 Filled Button 을 마우스로 드래그 드롭하여 앱 화면 중앙에 배치하였다. 배치된 버튼의 사이즈 위치 조정은 마우스로 조정 가능.

처리2. 버튼 이벤트 처리기 코드 추가하기.
처리 1에서 배치한 버튼을 사용자가 터치 하든지 터치한 것을 떼었다든지의 등의 이벤트 처리기 코드를 추가한다.
이를 위해서 먼저 ViewController.h 우마우스 클릭하여 보이는 메뉴의 Open in New Window 클릭하여 새창에서 ViewController.h 가 보이는 상태로 해둔다. <- 이 방법 말고 assistant 창을 추가하는 방식도 있다.
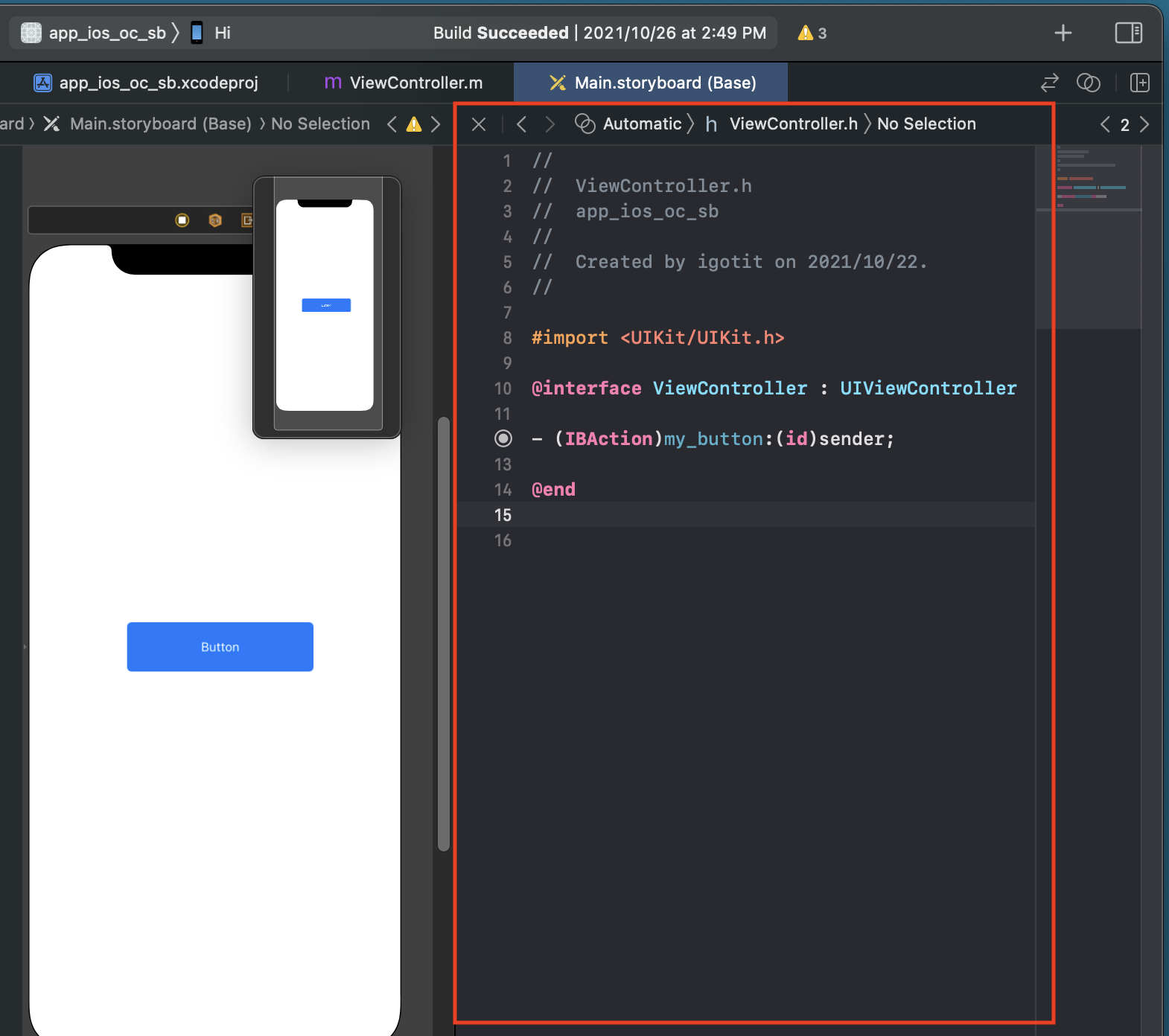
Main.Storyboard 에 보이는 버튼을 마우스 우클릭하여 보이는 창에서 Touch Down 오른쪽에 보이는 원형 부분을 마우스로 클릭하여 드래그 하면서 새창으로 열어둔 ViewControl.h 파일내용중 @interface 와 @end 사이에 드롭하면 아래그림처럼 작은 창이 뜬다.

위 그림의 창에 Name 부분에 이름 기록하고 버튼 Connect 클릭하면 아래 그림 처럼 ViewControl.h 에 코드 자동으로 코드 추가되고(동시에 ViewControl.m 에도 코드 추가됨) Button 창에도 표식이 추가된다.

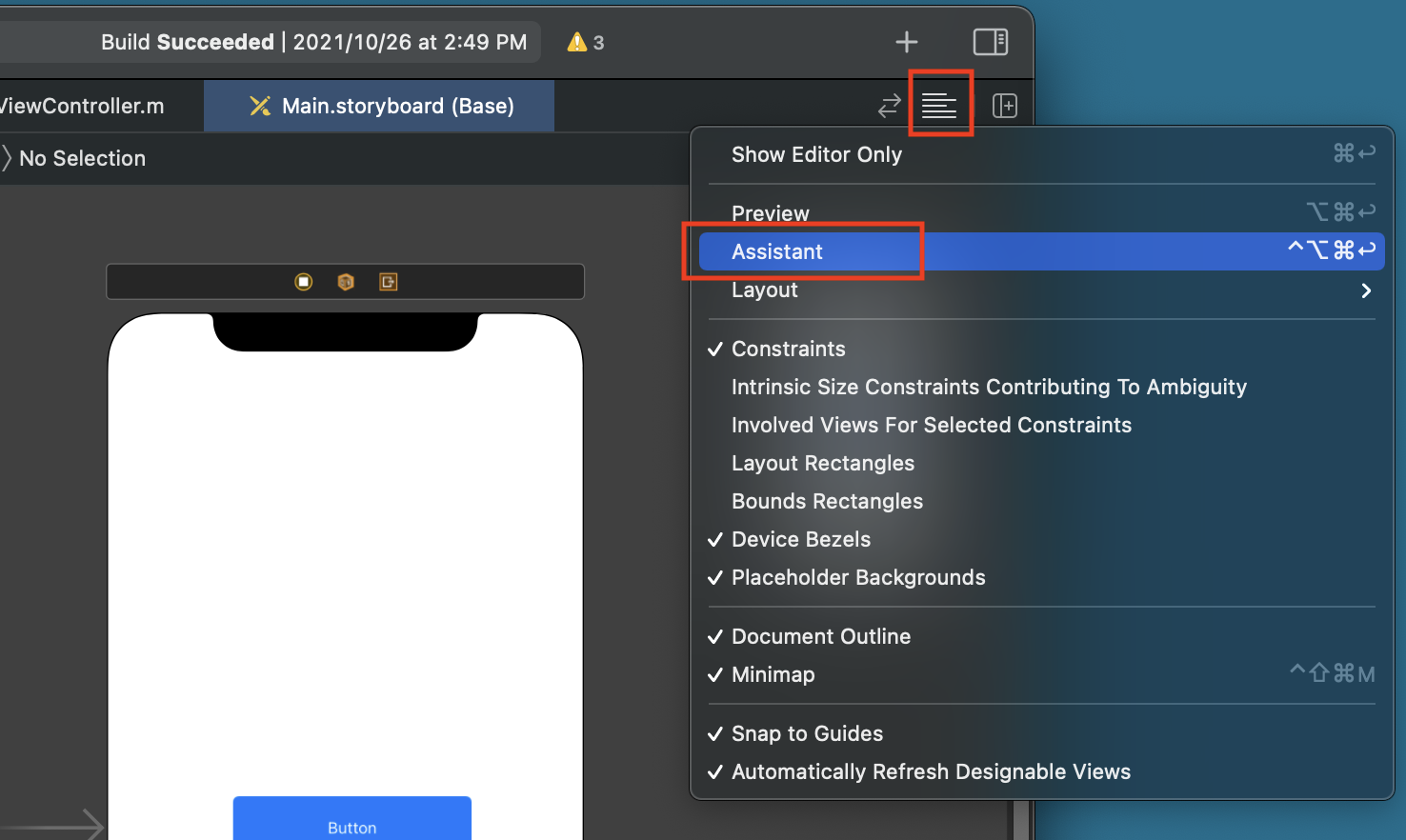
어시스턴트 창 추가 하여 드래그 드롭하기.
앞의 설명에서는 새로운 Xcode 를 실행하여 드래그 드롭 처리하였으나, 아래 그림의 붉은 박스의 Assistant 클릭하면 코드창이 추가되어 드래그드롭 처리하기 더 편리하다.

아래그림처럼 코드창이 추가된곳으로 드래그 드롭 하면 됨.

처리3. ViewControl.m 의 버튼이벤트처리 함수 내에 처리할것 코딩.
본 예에서는 alert 창을 뜨게 하면서 글자를 보이게 하는 예의 코드 추가했고 (아래그림의 붉은 박스 부분)
아래 그림의 오른쪽에 시뮬레이터에서 실행모습이 보이며, 버튼 터치하여 alert 창이 뜬 걸 볼 수 있다.

아이폰에서 앱 실행시키기.
- 앞의 과정은 시뮬레이터의 실행일 뿐이었다. 아래 사진은 아이폰에서 동작시킨 것
- Xcode 에서 제공되는 기능 중 아이폰과 USB 연결한 상태에서 Xcode 에서 개발중인 앱을 즉시 아이폰 기기에서 실행하면서 코딩 가능하므로 매우 편리하다. 상세보기 : Xcode 에 아이폰 USB 연결하여 앱실행시키는 방법.

연관
Xcode . 개요 . 설치
Xcode - 애플사의 기기에서 실행되는 앱 통합 개발 SW 툴. 무료. - 앱 실행 기기 : Mac, iPhone, iPad, Apple Watch, Apple TV - Xcode 실행 가능기기 : 운영체제 macOS 인 기기 . 예 : 맥북 - 지원 언어 : C,..
igotit.tistory.com
Xcode . 시뮬레이터 . 개요. 시뮬레이터 실행불가 예
Xcode 의 시뮬레이터 개요 - Xcode 이용하여 아이폰 앱 개발 과정 중 실행 확인 위하여 아이폰 에서 직접 확인하는게 정석이긴 하나, Xcode 로 코딩 중인 동일기기 ( 예 : 맥북 ) 에서 "모의"로 실행시켜
igotit.tistory.com
첫 등록 : 2021.10.22
최종 수정 : 2021.10.29
단축 주소 : https://igotit.tistory.com/2970
'지속가능티끌 > Xcode. 아이폰.맥북.' 카테고리의 다른 글
| 맥북 M1 . 덮개 닫아도 슬립 안되고 실행 상태 유지하기 (0) | 2021.10.23 |
|---|---|
| 맥북 (macOS) . 덮개 열때 자동 전원 온 부팅 비활성, 활성. (0) | 2021.10.23 |
| Xcode . static library . 정적 라이브러리 만들기 (0) | 2021.10.22 |
| 맥북 (macOS) . Visual Studio Code 설치 (0) | 2021.10.22 |
| 아이폰 . CPU 아키텍처 . 명령어 셋 구조. ISA (0) | 2021.10.21 |





댓글