bybit . 웹소켓 . 자바스크립트 실시간 시세 수신
웹브라우저에서 제공되는 WebSocket API 를 자바스크립트에서 활용하여 websocket 클라이언트 구현가능. 기초정보 보기
자바스크립트 코드 전체
위 코드에 있는 내용처럼 2개의 파일 ws_bybit.js , ws_bybit.html 을 동일 폴더에 만들고,
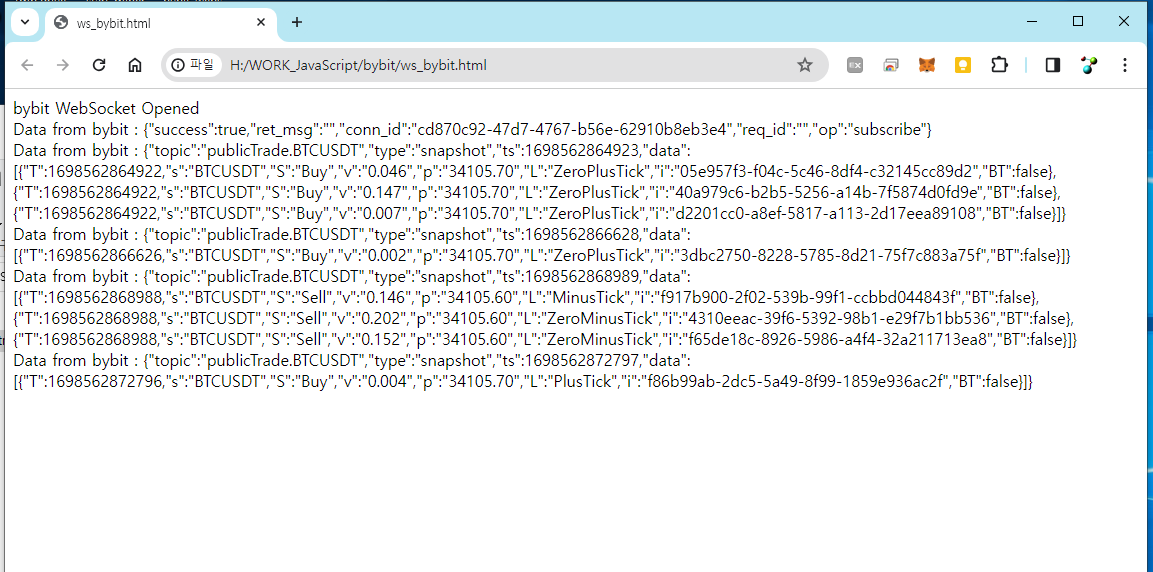
파일 ws_bybit.html 더블 클릭하여 브라우저에서 열면 아래 처럼 브라우저 화면에 실시간 시세 값들이 동적 표현된다.

Json 파싱 처리 추가하기
수신된 데이터는 json 형식의 문자열이다.
'{"topic":"publicTrade.BTCUSDT","type":"snapshot","ts":1698565896302,"data":[{"T":1698565896301,"s":"BTCUSDT","S":"Buy","v":"0.206","p":"34124.30","L":"PlusTick","i":"bb1546f8-99f1-52f3-a676-6bcae4e32efc","BT":false}]}' |
각 데이터 항목들을 추출하기 위하여 자바스크립트 기본 내장된 JSON 이용하여 parse 처리 간단하게 이뤄진다.
처리중 주요 사항으로 data 로 들어오는 데이터는 1회에 여러개 가 있을 수 있다. 즉 "data":[{..}] 처럼 1개의 {} 만 있는 경우외에도 "data":[{..},{..},..., {..}] 처럼 수십개의 {} 가 수신되는 경우도 있기 때문에 파싱처리에 이를 위한 고려가 되어있어야 한다.
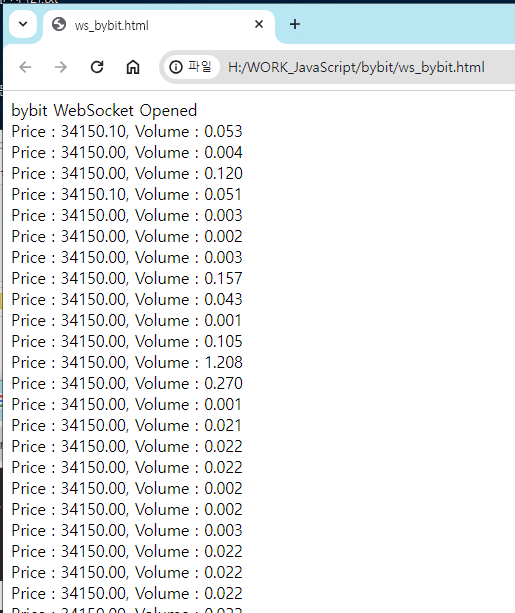
아래 코드에서 함수 parsing 내에서 처리하면서 체결가격과 체결 수량만 추출하는 예를 보인다.
parsing 처리된 브라우저 화면

연관
bybit . API V5 . 웹소켓 Trade . 실시간 시세 수신
웹소켓 으로 실시간 시세 수신. 웹소켓 구독 해지 공통사항 : https://igotit.tistory.com/4946 웹소켓 Trade 요청하기. subscribe Topic publicTrade.{symbol} - 종목 옵션에서는 base 코인만 기록함. 예 . publicTrade.BTC sub
igotit.tistory.com
bybit api v5 . 활용방법 정리
bybit API v5 . 서버 주소 bybit. API V5. 서버 주소 정리. 암호화폐 거래소 bybit 의 API V5 서버 주소 bybit 전종목 Rest 서버 - Rest 서버는 전 종목 동일 주소. 실거래 서버 시험용 서버 Rest 서버 주소 https://api.
igotit.tistory.com
JS . 웹브라우저에서 웹소켓 클라이언트 구현
웹브라우저에서 웹소켓 클라이언트 구현 - 웹브라우저 에서 WebSocket API 가 제공되고 있으며 자바스크립트로 이를 활용하여 웹소켓 클라이언트 구현가능. The WebSocket API (WebSockets) - Web APIs | MDN The W
igotit.tistory.com
JS . json
JSON - json 형식 핸들링 가능한 JavaScript 기본 내장 클래스 . json 형식 문자열 예. const str_json = '{"topic":"publicTrade.BTCUSDT","type":"snapshot","ts":1698565896302,"data":[{"T":1698565896301,"s":"BTCUSDT","S":"Buy","v":"0.206","p":
igotit.tistory.com
첫 등록 : 2023.10.29
최종 수정 :
단축 주소 : https://igotit.tistory.com/4969
'트레이딩 > 암호화폐' 카테고리의 다른 글
| ApeX Pro . bybit 의 탈중앙 거래 플랫폼 (0) | 2023.11.04 |
|---|---|
| Bybit Wallet . 크롬 브라우저에 암호화폐 지갑 설치 (0) | 2023.11.04 |
| bybit api v5 . 활용방법 정리 (0) | 2023.10.28 |
| bybit . API V5 . rest . 주문하기 (0) | 2023.10.27 |
| bybit . API V5 . rest . authentication 처리 (0) | 2023.10.26 |








댓글